Full Speed
[ December 5, 2008 ]
[ November 21, 2008 ]
iPhone 2.2 Update Image Issue
There’s a problem with the iPhone 2.2 update that’s giving me serious headaches. My wife and I often take photos with our iPhone cameras and email them to each other. This has always worked well up until the 2.2 update. After installing the update, I noticed that every saved photo on my phone that I had received from her seemed corrupted.
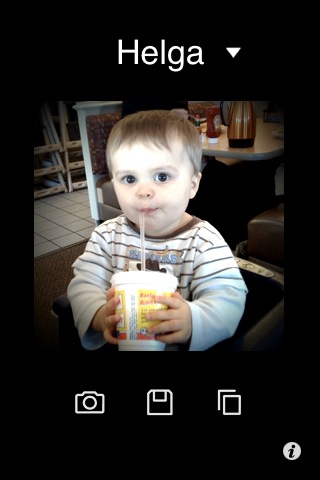
I’ll walk you through what I’m seeing now. The following image is a screenshot of the Mail app. The image looks great. It’s exactly how I would expect it to look.

If I save this image and then go to the Photos app to view it, I see the blurred image below.

It appears slightly worse if I use it as my wallpaper image.

If I upload the image to a web server, the image appears normally in Mobile Safari. Note that the resolution displayed is 600x800.

Saving that picture and going back to Photos, I see the same result as before.

It looks like the image file has been downsized and then stretched to fit the screen. So I emailed this seemingly bad image from the iPhone back out to my work email. I received the following image.

It’s not the 600x800 that we saw above and that I would expect from an iPhone camera image. The resolution is now 90x120. And it’s not that the originating iPhone is emailing these photos as thumbnails — the photos are only being displayed at this resolution. Photos are still emailed at the 600x800 resolution, as seen in the image below, scaled to fit this column.

As a further test to see if I could figure out why this was happening, I opened the original photo above in the excellent app CameraBag. To my surprise, it appeared at full resolution.

So this leads us to the final test. I went to Gmail and saved the photo from the original email that my wife had sent. I then dropped this into an image folder that’s synced via iTunes. Once the image makes the trip back to the iPhone in this manner, it is displayed at full resolution. Naturally, it is resized to fit the iPhone’s screen, but it is significantly larger than the thumbnail above.

Based on these findings, the following appear to be true:
- There seems to be a bug that limits the display of images saved from Mail and Safari.
- These images are being stored on the iPhone at full resolution, so this was not an intentional move to save disk space.
- Emailing of photos from the iPhone that created them still happens at full resolution, so this was not an intentional move to conserve bandwidth.
This process of emailing photos back and forth has been my way around the lack of MMS on the iPhone. I actually didn’t miss MMS at all once the image saving feature was introduced, but this has ruined it for me. What was once a simple, daily function on my iPhone is now something for which I must involve my PC. Honestly, I somehow don’t think this was intentional. When you click a button that says “Save Image”, you expect to see a saved copy of that image. When a thumbnail is displayed instead, something is broken. I just hope Apple fixes this one soon. I really don’t want to wait a few months to get this back.
Update: Via Gruber, Brandon Iain seems to be seeing the same issue:
Also, Takayuki Fukatsu, author of the iPhone app ‘Toy Camera’, wrote in to let me know that his app is having trouble displaying pics. Based on his experimentation, he is under the impression that the bug is seen when any app attempts to display an image that is 600x800 or 800x600. Brandon’s test image above, however, shows that the problem is also present with images that are 640px high.
[ November 13, 2008 ]
The Closest Book
Instructions:
- Grab the nearest book.
- Open it to page 56.
- Find the fifth sentence.
- Post the text of the sentence in your journal along with these instructions.
- Don’t dig for your favorite book, the cool book, or the intellectual one: pick the CLOSEST.
Following this is information about the document itself.The book is Writing Apache Modules with Perl and C by Lincoln Stein and Doug MacEachern. [ via ]
[ November 8, 2008 ]
[ November 5, 2008 ]
[ November 4, 2008 ]
[ October 27, 2008 ]
[ October 25, 2008 ]
links for 2008-10-24
-
"Clever technique to help you on CSS hacks." Get rid of CSS hacks and substitute in a javascript browser sniff.
[ October 22, 2008 ]
[ October 21, 2008 ]
[ October 18, 2008 ]
[ October 4, 2008 ]
[ September 27, 2008 ]
[ September 23, 2008 ]
SquirrelFish Extreme
Last week, the fine folks who work on Safari announced their latest JavaScript engine, SquirrelFish Extreme (SFX). I’m not normally one to run nightly browser builds, but in light of my recent performance testing, I decided to give this one a shot.
My first impression was that this is definitely not production-ready code. The browser crashed several times on me during the process of capturing the benchmark. But when I did get the tests to run, it was fast. I mean visibly fast. Much faster than anything else I have on hand.
As before, the testing wasn’t extensive. I still haven’t tested Firefox 3 with TraceMonkey. The only test I performed this time was running the Safari nightly through Dromaeo. Here’s how it stacks up against the others:

Safari with SFX ran the test in 8184.6ms. The exact build of Safari used for this test is Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) AppleWebKit/528+ (KHTML, like Gecko) Version/3.1.2 Safari/525.21. The nighly package that I downloaded was labeled WebKit-r36647.
[ September 13, 2008 ]
[ September 12, 2008 ]
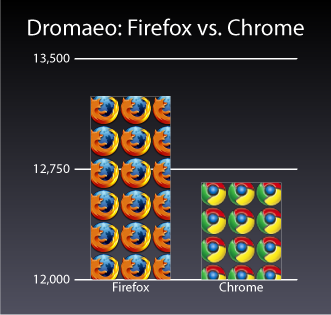
Dromaeo: Firefox vs. Chrome
Since the recent release of Google Chrome, there has been a lot of benchmarking going on (1, 2). Everyone wants faster Javascript performance, and Chrome delivers.
Well, that’s the impression that I got from using it for a few days anyway. But yesterday I decided to go one step further and verify that feeling of greater performance. Admittedly, this isn’t the most scientific approach, but I have some numbers for you. I used one benchmarking tool, Dromaeo, to see how Chrome stacked up against my workhorse Firefox setup. John Resig has already run a similar comparison, but I wanted a firsthand look at the numbers. Here are those numbers:

Chrome ran the tests in 12658ms. The build of Chrome used for this test is Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) AppleWebKit/525.13 (KHTML, like Gecko) Chrome/0.2.149.29 Safari/525.13. Firefox ran the tests in 13245ms. This was the 3.0.1 release build of Firefox, Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.9.0.1) Gecko/2008070208 Firefox/3.0.1. The tests were run on my Core Duo 1.8GHz 4GB Windows XP SP2 system.
As you can see, Chrome was indeed faster. I’m already using it more and more for Google apps, as I’m figuring that these will probably always run faster in Chrome. Firefox still is my main browser, though, because of the extensions. Chrome won’t be replacing that stuff any time soon.
[ September 6, 2008 ]
[ August 31, 2008 ]
links for 2008-08-30
-
"[T]he Yahoo! Exceptional Performance Team […] discovered that Mobile Safari doesn’t cache components larger than 25KB pre-gzip."
[ August 29, 2008 ]
[ August 27, 2008 ]
links for 2008-08-27
-
This was an interesting introduction to python threading for a small project I was working on recently.
[ August 23, 2008 ]
[ July 31, 2008 ]
[ July 29, 2008 ]
[ July 28, 2008 ]
[ July 25, 2008 ]
links for 2008-07-25
-
“How to enable verbose startup, shutdown, logon, and logoff status Messages in the Windows Server 2003 family [and XP]”
[ June 26, 2008 ]
links for 2008-06-26
-
“a JavaScript API for performing common interactions typically desired by extension developers, called: FUEL”
[ June 11, 2008 ]
[ June 6, 2008 ]
links for 2008-06-06
-
“a low-level utility for examining and modifying PNG image files”
-
“reduce[s] the size of the PNG IDAT datastream by trying various compression levels”
[ June 5, 2008 ]
[ May 17, 2008 ]
links for 2008-05-17
-
“In the case of web2py most of the ORM functionality will work as is on the [Google] app engine.”
[ May 9, 2008 ]
[ May 2, 2008 ]
Google Reader Favicon Disappearing
Back when I was using Firefox 2, this wasn’t such a big deal. I would just manually edit bookmarks.html and insert a base64-encoded data: URI that contained the favicon image. I did this twice and was quite satisfied with the result.
But now, I have upgraded to the beta of Firefox 3. It is so much better that I just can’t bring myself to use FF2 any longer. And with the upgrade, the bookmarks are now stored in a SQLite database. Sure, I could update the data in this database file, but I didn’t want to be constantly editing favicons just to get the desired result.
A bit of googling turned up a thread on the Google Reader Troubleshooting group covering this exact topic. Following the suggestions in that thread, I bookmarked the following URL, and my favicon now appears every time:
http://www.google.com/reader/view/#
It even seems to work with the https variation of the URL:
https://www.google.com/reader/view/#
The troubleshooting thread lists a few links that should work. Apparently, you can build your own as well. For example, the following URL appears to have a working favicon. It links directly to my “finance” label.
https://www.google.com/reader/view/user/-/label/finance#
It’s disappointing that you can’t simply bookmark reader.google.com or www.google.com/reader and get a favicon to show up in Firefox, but until somebody fixes things, this will do.
[ March 31, 2008 ]
[ March 14, 2008 ]
[ March 11, 2008 ]
[ March 10, 2008 ]
FIXED: John Resig’s blog
My online reading style dictates that I highlight text from time to time in order to keep track of where I’m at. John Resig’s blog was styled in a way that prevented me from highlighting the text in a very visible way. It seems that the background of the elements containing the text was set to transparent. So I finally just whipped out a bit of CSS and made a userstyle to override the background. Stylish is a godsend.


[ February 28, 2008 ]
links for 2008-02-28
-
“an open source programming language and environment for people who want to program images, animation, and interactions”
-
“an open-source electronics prototyping platform based on flexible, easy-to-use hardware and software”
-
“an open-source initiative to support designers and artists to take the step from physical prototyping to actual product”
[ February 27, 2008 ]
[ February 26, 2008 ]
[ February 25, 2008 ]
[ January 22, 2008 ]
A Simple Solution For IE8
The web is bustling with dialog about IE8’s proposed behaviors for selecting the engine that should render a page. Sam Ruby proposed a simple .htaccess addition that would make the added complexity disappear. And while the use of the “IE=edge” setting is strongly discouraged, I think this seems like an excellent addition to .htaccess files everywhere. In fact, I somewhat agree with Anne when he says “They should ship that with Apache.”
